 Muchas páginas requieren recuperar datos de otras instituciones con Twitter, para realizar esta tarea si no utilizamos un CMS podemos usar un Framework en javascript llamado Tweet! con esta herramienta rápidamente podemos retraer los Tweets que necesitemos de un usuario en particular. nos bajamos el zip descomprimimos y la carpeta tweet la subimos a nuestro servidor y en la página que deseamos insertamos los links a los .JS asi:
Muchas páginas requieren recuperar datos de otras instituciones con Twitter, para realizar esta tarea si no utilizamos un CMS podemos usar un Framework en javascript llamado Tweet! con esta herramienta rápidamente podemos retraer los Tweets que necesitemos de un usuario en particular. nos bajamos el zip descomprimimos y la carpeta tweet la subimos a nuestro servidor y en la página que deseamos insertamos los links a los .JS asi:
{code type=javascript}
<script language=”javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js” type=”text/javascript”></script>
<script language=”javascript” src=”/tweet/jquery.tweet.js” type=”text/javascript”></script>
{/code}
Seguidamente aplicamos el siguiente bloque de codigo en el cuerpo de la pagina (<body>) agregamos:
<script type=’text/javascript’>
jQuery(function($){
$(“.tweet”).tweet({
username: “rafuch0”,
join_text: “auto”,
avatar_size: 32,
count: 3,
auto_join_text_default: “we said,”,
auto_join_text_ed: “we”,
auto_join_text_ing: “we were”,
auto_join_text_reply: “we replied to”,
auto_join_text_url: “we were checking out”,
loading_text: “loading tweets…”
});
});
</script>
{/code}
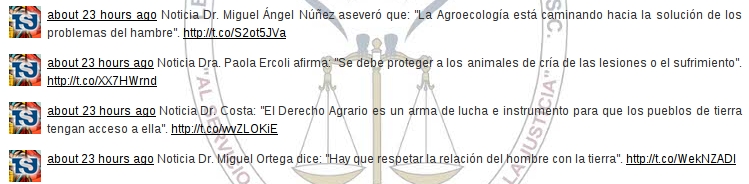
Ya para finalizar modificamos los campos como el username y los textos en ingles y los cambiamos al español si prefieres. este ultimo bloque va dentro de las etiquetas <div class=”tweet”></div> y listo obtendremos un resultado como este:

El paquete trae consigo un archivo css para editar la apariencia del retractor de tweets y queda bastante bien en cualquier pagina, recomendado. Nos vemos…