Para implementar un generador de claves dentro de nuestros formularios procedemos. Descargamos el código aquí seguidamente subimos los archivos a nuestro servidor usando Filezilla o cualquier otro cliente FTP y modificamos nuestra pagina colocando en la cabecera (Modificando las rutas hacia los scripts):
{code type=HTML}
<link rel=”STYLESHEET” type=”text/css” href=”pwdwidget.css” />
<script src=”pwdwidget.js” type=”text/javascript”></script>
{/code}
Seguidamente en la forma, sustituimos o simplemente agregamos el campo del password generator, esto de la siguiente forma:
{code type=HTML}
<label for=’regpwd’>Password:</label> <br />
<div class=’pwdwidgetdiv’ id=’thepwddiv’></div>
<script type=”text/javascript” >
var pwdwidget = new PasswordWidget(‘thepwddiv’,’regpwd’);
pwdwidget.MakePWDWidget();
</script>
<noscript>
<div><input type=’password’ id=’regpwd’ name=’regpwd’ /></div>
</noscript>
{/code}
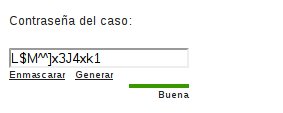
El paquete viene con su respectivo código CSS para modificaciones de estilo que siempre son necesarias. No se debe cambiar el campo name=”” del elemento input por otro nombre ya que el POST del formulario no lo toma y el código PHP que esta detrás no captura el dato, por ende recomiendo modificar el código o script que ejecuta la acción con el nombre original ($key=$_POST[‘regpwd’];). De esta forma los usuarios podrán generar cómodamente claves seguras y de forma rápida El resultado debería quedar así:

Eso es todo por hoy. Nos vemos.
